
- ADOBE DREAMWEAVER CS5 HTML5 PACK EXTENSION HOW TO
- ADOBE DREAMWEAVER CS5 HTML5 PACK EXTENSION INSTALL
- ADOBE DREAMWEAVER CS5 HTML5 PACK EXTENSION CODE
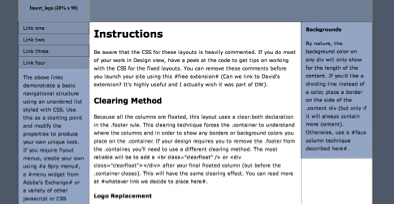
For HTML5 tags, Design view has been improved so that the area occupied by the related content is blocked out, giving you a better idea of how that content affects the rest of your page’s layout. Traditionally, when Dreamweaver doesn’t recognize a tag, it simply ignores it, leaving an imperfect idea in Design view of what your design will ultimately look like. The layouts are available from the New Document dialog box (File > New), along with the other CSS layouts. HTML5 starter layouts with new HTML5 syntax. The extension installs two new layouts that use HTML5 syntax, making it easier for you to get started with HTML5 layouts.įigure 3. Additionally, some (not all) CSS3 properties will render in Live view. Webkit-the rendering engine for Live view-has been updated so that video and audio can play in Live view when tagged appropriately.

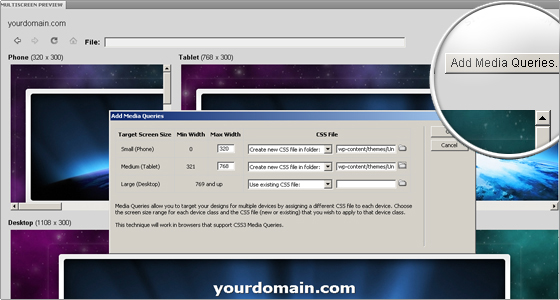
This functionality requires QuickTime installation. In essence, with HTML5, the browser becomes the player. Video and audio tags are new HTML5 tags that enable the playing of video and audio files directly in the browser without the requirement of an external plug-in or player. With different media queries, you can specify what your page will look like on phones, tablet devices, and standard desktop browsers. The ability to add and read media queries through the visual interface is a significant advance for Dreamweaver CS5. To add media queries, click the Add Media Queries button in the Multiscreen Preview dialog box. Once you know the dimensions of the devices you want to target, you can specify different styles for different-sized devices by adding media queries to your HTML page. The phone, tablet, and desktop dimensions used for previewing are set to default sizes, but you can easily adjust these sizes by clicking the Viewport Sizes button in the Multiscreen Preview panel. Multiscreen Preview (File > Multiscreen Preview) lets you preview the page you’re editing as it would appear on three different screen sizes: phone size, tablet size, and desktop. Multiscreen Preview and Media Query support
ADOBE DREAMWEAVER CS5 HTML5 PACK EXTENSION CODE
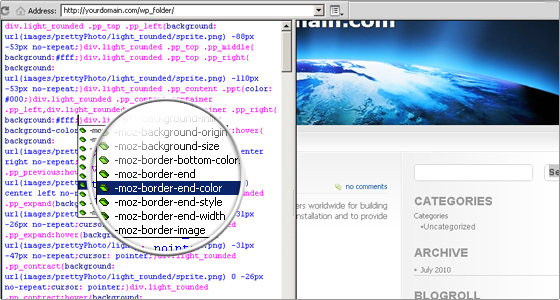
The new code hinting does not support every CSS3 selector and property, but rather those that are currently most complete in the W3C spec.Īdditionally, the extension includes basic support for some -moz, -webkit and -o CSS properties. In addition to HTML5 code hinting, the HTML5 Pack adds CSS3 code hinting to Dreamweaver CS5. In addition to hinting new HTML5 tags, Dreamweaver also provides new attribute and value code hints for existing tags (for example, new attributes and values for the input tag). In Code view, start typing the tag you’re interested in, and Dreamweaver provides the code hint for you.įigure 1. HTML5 code hinting now works like any other code hinting in Dreamweaver.
ADOBE DREAMWEAVER CS5 HTML5 PACK EXTENSION INSTALL
The following features and support are now available in Dreamweaver CS5 when you install the HTML5 Pack: HTML5 code hinting Most recent versions of the leading browsers (Safari, Firefox, Opera, Internet Explorer, Chrome), support at least some (a few support many) HTML5 and CSS3 features.

This new spec format allows for the updating of different parts of the specification individually as needed, resulting in a more timely and flexible evolution for the specification as a whole.Īlthough the HTML5 and CSS3 specs are still being finalized, HTML5 and CSS3 can be used with any browser that currently supports them. Additionally, CSS3 has broken up the CSS specification into separate modules-as opposed to the single large specification that currently exists for CSS2. CSS3 introduces many new kinds of selectors and properties that let you do much more with styling web content.

Similarly, the advance of CSS3, the next iteration of CSS, alongside HTML5 promises to improve both the development and viewing of web experiences. As is the goal of any major revision, HTML5 seeks to improve the experiences of web designers and developers who have, over the years, had to rely on less-than-optimal methods for producing the pages they want to produce. HTML5 takes into account the many advances that have taken place in the web community over the years, including the explosive growth of dynamic websites and web applications, as well as the proliferation of video and interactivity. As the Web has continued to evolve, so too have the demands on the Web’s primary language, and what it gives web professionals the ability to do. HTML5 is the 5th major revision of the World Wide Web Consortium’s core language, Hypertext Markup Language (HTML).
ADOBE DREAMWEAVER CS5 HTML5 PACK EXTENSION HOW TO
For a video demonstration that shows you how to work with the HTML5 Pack in Dreamweaver, see Introducing the Dreamweaver CS5 HTML5 Pack on Adobe TV. This article provides a brief overview of HTML5 and CSS3, and outlines the new features available in Dreamweaver once the extension has been installed. The HTML5 Pack for Dreamweaver CS5 is an extension that adds support for HTML5 and CSS3 in Dreamweaver.


 0 kommentar(er)
0 kommentar(er)
